Cara Membuat Iklan Pop Up Melayang di Blog - Dalam ulasan berikut seo konoe akan berbagi seuputar tutorial blogging
untuk anda yang memungkin sedang membutuhkan tips ini. Jadi kami akan
memberikan penjelasan kepada anda yakni bagaimana cara agar iklan yang
ingin ditampilkan di blog kita melayang (POP UP) dengan memakai tombol
close. Diblog ini sebenarnya sudah ada contohnya namun tidak ada salah
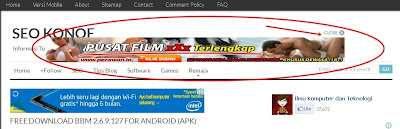
jika memberikan contoh lebih detailnya memakai gambar.
Cara Membuat Iklan Pop Up Melayang di Blog
Screen Shot
Cara yang kami lakukan untuk membuat pop tersebut yakni sebagai berikut :
1. Login terlebih dahulu ke blog anda
2. Kemudian dari Tata Letak >> Add Widget HTML
3. Selanjutnya Pastekan Coding berikut kedalamnya
<style type="text/css">
#topbar{
position:absolute;
padding-left:30%;padding-top:5%;
background-color: transparancy;
width: auto;heigth:auto;
visibility: hidden;
z-index: 100;
}
</style> <script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<div class="clear">
</div>
<div id="topbar">
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ-DrzFtOgP-VZLb2UD84zZAUgvVhMyjR_T4h9sShApF2aJM7YF7iZaXKdguauNXQ8zGwKgcEtb1JU6gqs4K58DV0KWkFIt7oigxygTEifiwHiVfgK9u6JMENu8m0u1hwDXO8qDBqcScbU/s1600/close3.png" alt="close"/></a></div>
<center><div style="background: #fff;">
*** MASUKAN HTML WIDGET/IKLAN/GAMBAR/DSB DISINI***
</div></center></div>
Perhatian : Kotakan warna merah yang ada dalam coding gantikan dengan HTML yang anda inginkan seperti gambar, fanspage, dan sebagainya. Kemudian Save Widget HTML tadi dan coba lihat blog anda dan lihat perubahan yang terjadi diblog anda.

















0 komentar:
Posting Komentar